For this installment of the Issue tracker, I mostly just clean up our views a little bit. I also added a little functionality for a snap-shot page and provided the ability to add new work notes to an issue.
Let’s dive in.
First off, I added a Snap-Shot report to the ‘About’ Page, like so:
This required very little code, actually, but adds a nice little bit of polish- along with helping me get my head around exactly where we’re going here…
1: public ActionResult About()
2: {
3: var allIssues = ctx.Issues;
4: var closedIssues = ctx.Issues.Where(i => i.ClosedBy != null);
5: var openIssues = ctx.Issues.Where(i => i.ClosedBy == null);
6:
7: var oneWeek = GetClosedInOneWeek(closedIssues);
8: var twoWeeks = GetOpenGreaterThanOneWeek(openIssues);
9: double oneWeekCount = oneWeek.Count();
10: double closedCount = closedIssues.Count();
11: var pctOneWeek = oneWeekCount.PercentOf(closedCount);
12:
13: ViewBag.CountAllIssues = allIssues.Count();
14: ViewBag.CountClosedIssues = closedIssues.Count();
15: ViewBag.CountOpenIssues = openIssues.Count();
16: ViewBag.OneWeek = oneWeek.Count();
17: ViewBag.TwoWeeks = twoWeeks.Count();
18: ViewBag.PctOneWeek = pctOneWeek;
19:
20: return View();
21: }
First, I added this to the About action of the HomeController. It just grabs the issues, then collates the ones that are closed vs. the ones that are open, and runs some quick analysis.
Heading over to the View, we added this:
1: <h2>Issue Tracker Snap-Shot</h2>
2: <p />
3: <table>
4: <tr>
5: <td><b>Total Issues Logged</b></td>
6: <td>@ViewBag.CountAllIssues</td>
7: </tr>
8: <tr>
9: <td><b>Closed Issues</b></td>
10: <td>@ViewBag.CountClosedIssues</td>
11: </tr>
12: <tr>
13: <td><b>Open Issues</b></td>
14: <td>@ViewBag.CountOpenIssues</td>
15: </tr>
16: </table>
17:
18: <h3>Issue Closure Details</h3>
19:
20: <table>
21: <tr>
22: <td><b>Issues Closed In One Week or Less</b></td>
23: <td>@ViewBag.OneWeek</td>
24: </tr>
25: <tr>
26: <td><b>Percent Issues Closed in One Week</b></td>
27: <td>@ViewBag.PctOneWeek</td>
28: </tr>
29: <tr>
30: <td><b>Issues Open More than Two Weeks</b></td>
31: <td>@ViewBag.TwoWeeks</td>
32: </tr>
33: </table>
And that’s really all it took.
The Percentage part was kind of tricky, though: since there are no closed issues (as might actually happen in the first several days to couple of weeks if this were ever someone’s actual ticket tracking system) the Percentage wanted to return NaN. So I created a little extension method off of Double:
1: public static double PercentOf(this double numerator, double denominator)
2: {
3: var temp = numerator / denominator;
4: if (Double.NaN.CompareTo(temp) == 0) return 0;
5: return temp;
6: }
It just goes ahead and divides anyway, and if the result returns NaN, it passes back 0. Not mathematically accurate, but business accurate.
Next, I turned to the WorkNote. Specifically, I turned to making the edit a little more accurate, and linking it to the Issue. I modified the controller and view to handle the LoggedDate automatically, and then I modified the Detail view of the Issue to provide a list of WorkNotes and the ability to add a new one. Like So:
1: </fieldset>
2: <table>
3: <thead>
4: <tr>
5: <th>Work Detail</th>
6: <th>Entered By</th>
7: <th>Date</th>
8: </tr>
9: </thead>
10: <tbody>
11: @foreach (var item in Model.WorkNotes)
12: {
13: <tr>
14: <td>@item.Detail</td>
15: <td>@item.UserId</td>
16: <td>@item.LoggedDate.ToShortDateString()</td>
17: </tr>
18: }
19: </tbody>
20: </table>
21: <p>
22: @Html.ActionLink("Add Notes", "Create", "WorkNote") |
23: @Html.ActionLink("Edit", "Edit", new { id=Model.IssueId }) |
24: @Html.ActionLink("Back to List", "Index")
25: </p>
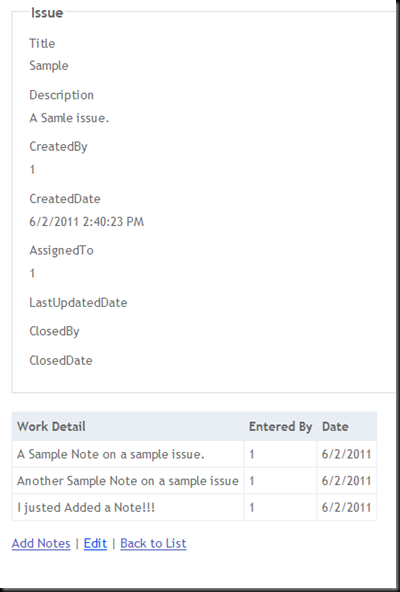
So, now, when we navigate to the detail of an issue, we get:
And clicking on the “Add Notes” link gives us:
Currently, when we add a new note, it takes us to the WorkNotes Index… we’ll work on that for the next post.



No comments:
Post a Comment